christianK
Active member
Vor wenigen Tagen habe ich das Bild "Blattsprung" in der Galerie hochgeladen und evagg (Eva) hat mich gefragt, ob ich nicht zeigen möchte, wie dieser Effekt in Photoshop entsteht. Das möchte ich hiermit natürlich gerne tun, glücklicherweise einen Tag früher wie geplant ?
Vorab: Der Effekt lässt sich auf sämtliche Motive anwenden. Von sehr großem Vorteil ist es jedoch, wenn das Objekt freigestellt ist und im Optimalfall schon sehr offenblendig fotografiert wird.
In meinem Fall habe ich mich für ein einfaches Eichenblatt entschieden, welches ich bei einer Tour durch den Pfälzer Wald fotografiert habe.
Schritt 1
Das Ausgangsbild wird in Photoshop geladen.
Ich persönlich habe das Originalbild immer gesondert in einer eigenen Gruppe.
Es werden 2 Kopien erstellt mit „Strg + J“ bzw. Rechtsklick „Ebene duplizieren…“:
„Kopie Ausgangsbild“, „Kopie Ausgangsbild (2)“:

Schritt 2
Als nächstes öffne ich die Ebene „Kopie Ausgangsbild (2) im Camera-Raw-Filter (Filter > Camera-Raw-Filter…) um Lichter, Farben und Kontraste anzupassen – ganz nach eigenem Geschmack. Hier gibt es kein richtig oder falsch, daher verzichte ich auch einen gesonderten Screenshot. Sicherlich kann man auch über die üblichen Korrekturen arbeiten – nur arbeite ich persönlich gerne mit dem Raw-Filter.
Schritt 3
Ich benenne die Ebene um in „Lichter + Farben“:

Schritt 4
Das Eichenblatt wird nun vom Hintergrund gelöst und auf eine eigene Ebene freigestellt.
Hierfür kann das übliche Schnellauswahlwerkzeug benutzt werden oder wie ich in meinem Fall das Objektauswahlwerkzeug, welches seit der Photoshop-Version 2020 verfügbar ist. Polygon-Lasso etc. ist natürlich auch möglich – ganz wie Du möchtest.
Wenn die Auswahl steht wählst Du noch mit Rechtsklick „Weiche Kante…“ und wählst einen Wert um ca. 3 Pixel. Auch hier gilt: Von Objekt zu Objekt entscheiden. Die Kante sollte natürlich wirken.
Wenn diese passt wieder Rechtsklick und „Ebene kopieren“ (oder Strg+J) – Das Eichenblatt ist nun als Kopie auf einer eigenen Ebene. Davon brauchen wir dann noch eine Kopie. In meinem Fall habe ich diese umbenannt in „Effekt (Blatt)“ und „Effekt (Flug)“:

Schritt 5 und 6
Nun haben wir das Eichenblatt auf einer eigenen Ebene. Wir benötigen aber nun auch eine Ebene, auf der es ausschließlich den Hintergrund gibt. Bedeutet, wir müssen aus der vorhin erstellten Ebene „Lichter + Farben“ einen durchgehenden Hintergrund basteln. Man kann nun die Ebene „Lichter + Farben“ duplizieren/kopieren (bzw. Strg + J), muss es aber nicht zwingend und kann direkt auf dieser weiterarbeiten.
In dieser Ebene wählen wir das Lasso-Werkzeug aus und umfahren das Objekt nicht zu großzügig, aber auch nicht zu knapp:

Die Auswahl ist erstellt und wir lassen das Blatt verschwinden indem wir entweder "Umschalt+F5" drücken oder: Bearbeiten > Fläche füllen… klicken.
Folgende Einstellungen übernehmen und „OK“ klicken. Das Resultat sollte dann so ähnlich aussehen:

Die Ebene benenne ich um in „Hintergrund“. Nun haben wir das Blatt (2x) und den Hintergrund auf jeweils separaten Ebenen.
(Dieser Hintergrund habe ich in meinem Fall noch farblich angepasst. Grüntöne raus, eine leichte Vignettierung. Je nach Motiv und eigenem Geschmack)

Wenn wir jetzt die beiden Blätter-Ebenen einblenden sehen wir wieder das Ausgangsbild – nur mit dem Vorteil, dass wir nun Hintergrund und Vordergrund getrennt haben.

Schritt 7
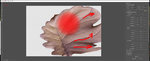
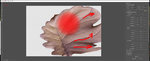
Nun bereiten wir die Grundlage zum Partikelflug vor. Und zwar wählen wir die Ebene „Effekt (Flug)“ aus und blenden alle anderen Ebenen aus:

Als nächstes öffnen wir das Verflüssigen-Werkzeug (Filter > Verflüssigen…)
Mit dem „Mitziehen-Werkzeug“ ziehen wir bei meist großer Pinselspitze das Blatt zur rechten Seite. Je weiter wir das Blatt zerren, desto weiter der Partikelflug. In meinem Fall sah das am Ende so aus:

Mit OK bestätigen und zurück in die Ebenen-Übersicht.
Schritt 8 und 9
Als nächsten Schritt erstellen wir auf den beiden Blatt-Ebenen eine Ebenenmaske und blenden auch gleichzeitig wieder die bisherigen Ebenen wieder ein.
„Effekt (Blatt)“ = weiße Ebenenmaske
„Effekt (Flug)“ = schwarze Ebenenmaske

Nun benötigen wir die Splatter-Pinsel um den Effekt in das Bild zu bringen – diese kann man sich einfach downloaden (kostenfrei). Die Pinsel die ich verwendet habe sind von hier:
https://www.deviantart.com/c130/art/Splatter-brushes-20653473
Edit, 23.04.2020: Da der vorherige Link eine Registration voraussetzt, habe ich hier noch einen Link der ohne Registration funktioniert. Die Pinsel sind identisch!

 all-free-download.com
all-free-download.com
(Wie man diese in PS lädt ist bekannt? Ansonsten gerne Kommentar da lassen – ich oder andere helfen da sicherlich gerne)
Als nächstes wählen wir die Vordergrundfarbe schwarz aus, wählen einen der geladenen Splatter-Pinsel, je nach Gefallen, und klicken uns die Partikel aus dem Blatt (Ebene „Effekt (Blatt)“). Wichtig: Arbeiten auf der Ebenenmaske. In meinem Fall sah es dann so aus:

(Ich habe auf die Ebenenmaske noch den Gaußchen Weichzeichner mit 0,3 Pixel gewählt. So sind die Kanten nicht zu hart und wirken natürlicher zum Rest des Bildes)
Schritt 10
Im nächsten Schritt arbeiten wir auf der Ebene „Effekt (Flug)“. Hier arbeiten wir auch wieder auf der Ebenenmaske, nur diesmal mit der Vordergrundfarbe weiß (denn wir bringen wieder etwas zurück in das Bild, nämlich die Partikel die davonfliegen). So sieht es dann in meinem Fall aus:

(Auch hier habe Ich die Ebenenmaske nochmal weichgezeichnet. Ebenfalls mit dem Gaußchen Weichzeichner bei 0,3 Pixel)
Und schon ist der Effekt zu sehen! Mit relativ wenig Aufwand.
Schritt 11 und 12
Der vorletzte Schritt war dann eine Verlaufsumsetzung – fand ich in dem Fall recht passend. Muss aber bei anderen Motiven nicht zwingend sein.
Verlaufsumsetzung > einfacher Verlauf von hell-beige zu dunkel-beige in der Füllmethode „Weiches Licht“ und 25% Deckkraft.

Als Abschluss habe ich von allen Ebenen eine Zielebene erstellt (Strg+Alt+Shift+E). Das ist nicht sonderlich schlau, da ich im Nachgang keine Änderungen mehr vornehmen kann – ich weiß. Bei solchen schnellen Arbeiten verzichte ich allerdings bewusst auf Smartobjekte.
Diese Ebene (die alle vorherigen auf eine Ebene zusammenführt) habe ich dann abschließend nochmal im Raw-Filter einen Radialfilter in die Mitte gelegt und leicht aufgehellt. Eine Vignettierung nochmal zusätzlich ganz leicht eingebracht und fertig ist der Effekt Blattsprung:

Wenn es Fragen, Anliegen oder Unklarheiten gibt: melden!
Viele Grüße!
Christian
Vorab: Der Effekt lässt sich auf sämtliche Motive anwenden. Von sehr großem Vorteil ist es jedoch, wenn das Objekt freigestellt ist und im Optimalfall schon sehr offenblendig fotografiert wird.
In meinem Fall habe ich mich für ein einfaches Eichenblatt entschieden, welches ich bei einer Tour durch den Pfälzer Wald fotografiert habe.
Schritt 1
Das Ausgangsbild wird in Photoshop geladen.
Ich persönlich habe das Originalbild immer gesondert in einer eigenen Gruppe.
Es werden 2 Kopien erstellt mit „Strg + J“ bzw. Rechtsklick „Ebene duplizieren…“:
„Kopie Ausgangsbild“, „Kopie Ausgangsbild (2)“:

Schritt 2
Als nächstes öffne ich die Ebene „Kopie Ausgangsbild (2) im Camera-Raw-Filter (Filter > Camera-Raw-Filter…) um Lichter, Farben und Kontraste anzupassen – ganz nach eigenem Geschmack. Hier gibt es kein richtig oder falsch, daher verzichte ich auch einen gesonderten Screenshot. Sicherlich kann man auch über die üblichen Korrekturen arbeiten – nur arbeite ich persönlich gerne mit dem Raw-Filter.
Schritt 3
Ich benenne die Ebene um in „Lichter + Farben“:

Schritt 4
Das Eichenblatt wird nun vom Hintergrund gelöst und auf eine eigene Ebene freigestellt.
Hierfür kann das übliche Schnellauswahlwerkzeug benutzt werden oder wie ich in meinem Fall das Objektauswahlwerkzeug, welches seit der Photoshop-Version 2020 verfügbar ist. Polygon-Lasso etc. ist natürlich auch möglich – ganz wie Du möchtest.
Wenn die Auswahl steht wählst Du noch mit Rechtsklick „Weiche Kante…“ und wählst einen Wert um ca. 3 Pixel. Auch hier gilt: Von Objekt zu Objekt entscheiden. Die Kante sollte natürlich wirken.
Wenn diese passt wieder Rechtsklick und „Ebene kopieren“ (oder Strg+J) – Das Eichenblatt ist nun als Kopie auf einer eigenen Ebene. Davon brauchen wir dann noch eine Kopie. In meinem Fall habe ich diese umbenannt in „Effekt (Blatt)“ und „Effekt (Flug)“:

Schritt 5 und 6
Nun haben wir das Eichenblatt auf einer eigenen Ebene. Wir benötigen aber nun auch eine Ebene, auf der es ausschließlich den Hintergrund gibt. Bedeutet, wir müssen aus der vorhin erstellten Ebene „Lichter + Farben“ einen durchgehenden Hintergrund basteln. Man kann nun die Ebene „Lichter + Farben“ duplizieren/kopieren (bzw. Strg + J), muss es aber nicht zwingend und kann direkt auf dieser weiterarbeiten.
In dieser Ebene wählen wir das Lasso-Werkzeug aus und umfahren das Objekt nicht zu großzügig, aber auch nicht zu knapp:

Die Auswahl ist erstellt und wir lassen das Blatt verschwinden indem wir entweder "Umschalt+F5" drücken oder: Bearbeiten > Fläche füllen… klicken.
Folgende Einstellungen übernehmen und „OK“ klicken. Das Resultat sollte dann so ähnlich aussehen:

Die Ebene benenne ich um in „Hintergrund“. Nun haben wir das Blatt (2x) und den Hintergrund auf jeweils separaten Ebenen.
(Dieser Hintergrund habe ich in meinem Fall noch farblich angepasst. Grüntöne raus, eine leichte Vignettierung. Je nach Motiv und eigenem Geschmack)

Wenn wir jetzt die beiden Blätter-Ebenen einblenden sehen wir wieder das Ausgangsbild – nur mit dem Vorteil, dass wir nun Hintergrund und Vordergrund getrennt haben.

Schritt 7
Nun bereiten wir die Grundlage zum Partikelflug vor. Und zwar wählen wir die Ebene „Effekt (Flug)“ aus und blenden alle anderen Ebenen aus:

Als nächstes öffnen wir das Verflüssigen-Werkzeug (Filter > Verflüssigen…)
Mit dem „Mitziehen-Werkzeug“ ziehen wir bei meist großer Pinselspitze das Blatt zur rechten Seite. Je weiter wir das Blatt zerren, desto weiter der Partikelflug. In meinem Fall sah das am Ende so aus:

Mit OK bestätigen und zurück in die Ebenen-Übersicht.
Schritt 8 und 9
Als nächsten Schritt erstellen wir auf den beiden Blatt-Ebenen eine Ebenenmaske und blenden auch gleichzeitig wieder die bisherigen Ebenen wieder ein.
„Effekt (Blatt)“ = weiße Ebenenmaske
„Effekt (Flug)“ = schwarze Ebenenmaske

Nun benötigen wir die Splatter-Pinsel um den Effekt in das Bild zu bringen – diese kann man sich einfach downloaden (kostenfrei). Die Pinsel die ich verwendet habe sind von hier:
https://www.deviantart.com/c130/art/Splatter-brushes-20653473
Edit, 23.04.2020: Da der vorherige Link eine Registration voraussetzt, habe ich hier noch einen Link der ohne Registration funktioniert. Die Pinsel sind identisch!

Splatter brushes PS brushes in .abr format free and easy download unlimit id:177992
PS brushes Splatter brushes in .abr format ✓ Premium quality ✓ Free for commercial use ✓ Free and easy download ✓ unlimit id:177992
(Wie man diese in PS lädt ist bekannt? Ansonsten gerne Kommentar da lassen – ich oder andere helfen da sicherlich gerne)
Als nächstes wählen wir die Vordergrundfarbe schwarz aus, wählen einen der geladenen Splatter-Pinsel, je nach Gefallen, und klicken uns die Partikel aus dem Blatt (Ebene „Effekt (Blatt)“). Wichtig: Arbeiten auf der Ebenenmaske. In meinem Fall sah es dann so aus:

(Ich habe auf die Ebenenmaske noch den Gaußchen Weichzeichner mit 0,3 Pixel gewählt. So sind die Kanten nicht zu hart und wirken natürlicher zum Rest des Bildes)
Schritt 10
Im nächsten Schritt arbeiten wir auf der Ebene „Effekt (Flug)“. Hier arbeiten wir auch wieder auf der Ebenenmaske, nur diesmal mit der Vordergrundfarbe weiß (denn wir bringen wieder etwas zurück in das Bild, nämlich die Partikel die davonfliegen). So sieht es dann in meinem Fall aus:

(Auch hier habe Ich die Ebenenmaske nochmal weichgezeichnet. Ebenfalls mit dem Gaußchen Weichzeichner bei 0,3 Pixel)
Und schon ist der Effekt zu sehen! Mit relativ wenig Aufwand.
Schritt 11 und 12
Der vorletzte Schritt war dann eine Verlaufsumsetzung – fand ich in dem Fall recht passend. Muss aber bei anderen Motiven nicht zwingend sein.
Verlaufsumsetzung > einfacher Verlauf von hell-beige zu dunkel-beige in der Füllmethode „Weiches Licht“ und 25% Deckkraft.

Als Abschluss habe ich von allen Ebenen eine Zielebene erstellt (Strg+Alt+Shift+E). Das ist nicht sonderlich schlau, da ich im Nachgang keine Änderungen mehr vornehmen kann – ich weiß. Bei solchen schnellen Arbeiten verzichte ich allerdings bewusst auf Smartobjekte.
Diese Ebene (die alle vorherigen auf eine Ebene zusammenführt) habe ich dann abschließend nochmal im Raw-Filter einen Radialfilter in die Mitte gelegt und leicht aufgehellt. Eine Vignettierung nochmal zusätzlich ganz leicht eingebracht und fertig ist der Effekt Blattsprung:

Wenn es Fragen, Anliegen oder Unklarheiten gibt: melden!
Viele Grüße!
Christian
Anhänge
Zuletzt bearbeitet:


